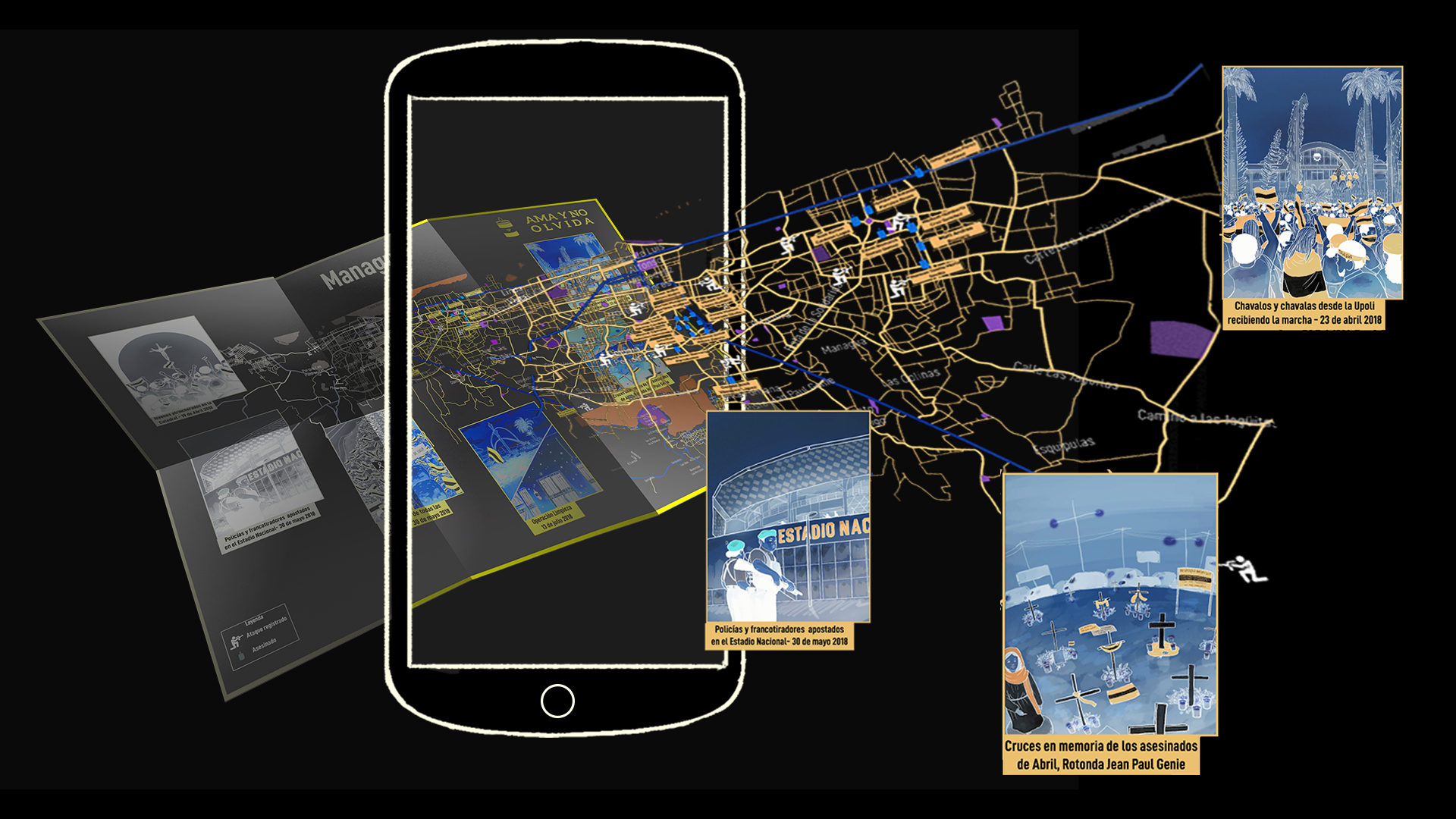
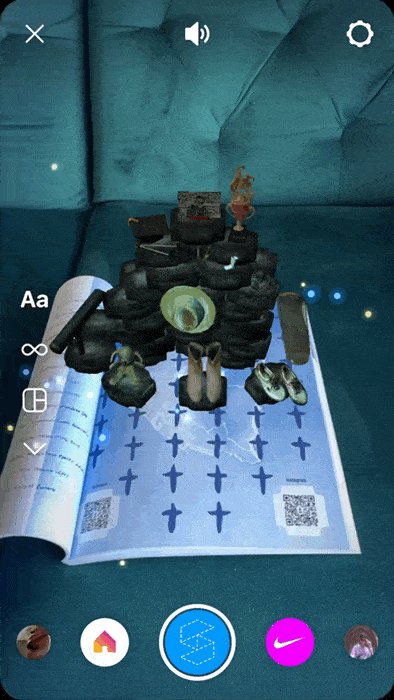
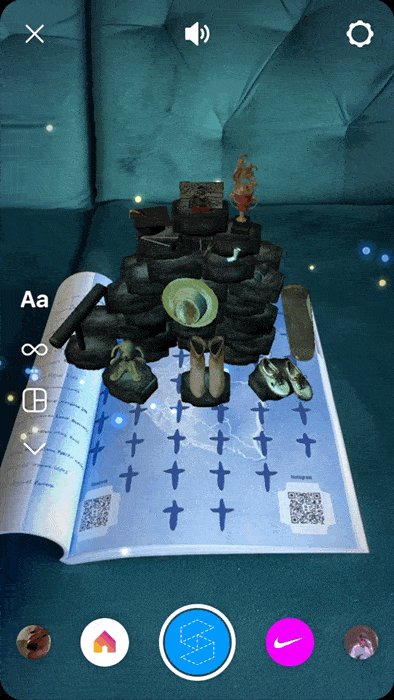
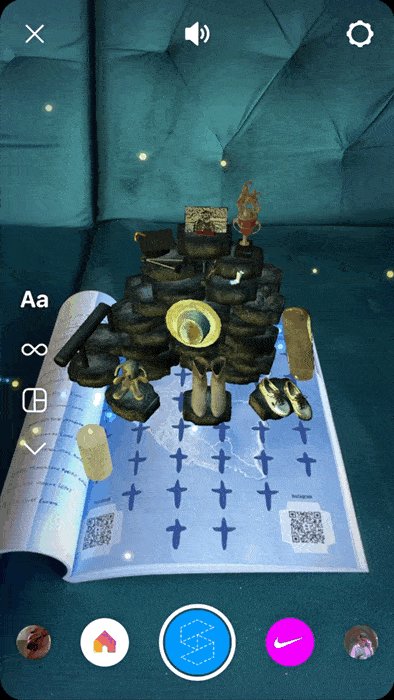
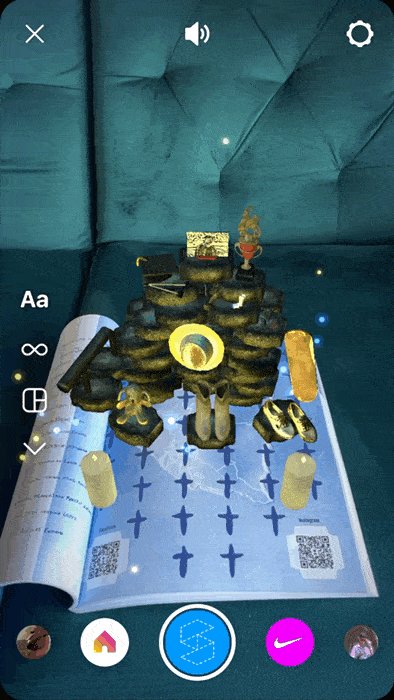
AMA Constructing Memory is an Interactive Art Book that Commemorates the victims of the Massacre perpetuated by the Nicaraguan Government in April of 2018. The Book utilizes easy to access AR technology that allows the readers to place a replica of the altars erected by the families of the victims creating a space for grieve or remembrance.
I worked on the team that designed the Interactive Art Book format. I researched user flows and designed the AR User Experience. I was also on charge of the Development and Implementation of the experience inside the AR Studio Tool
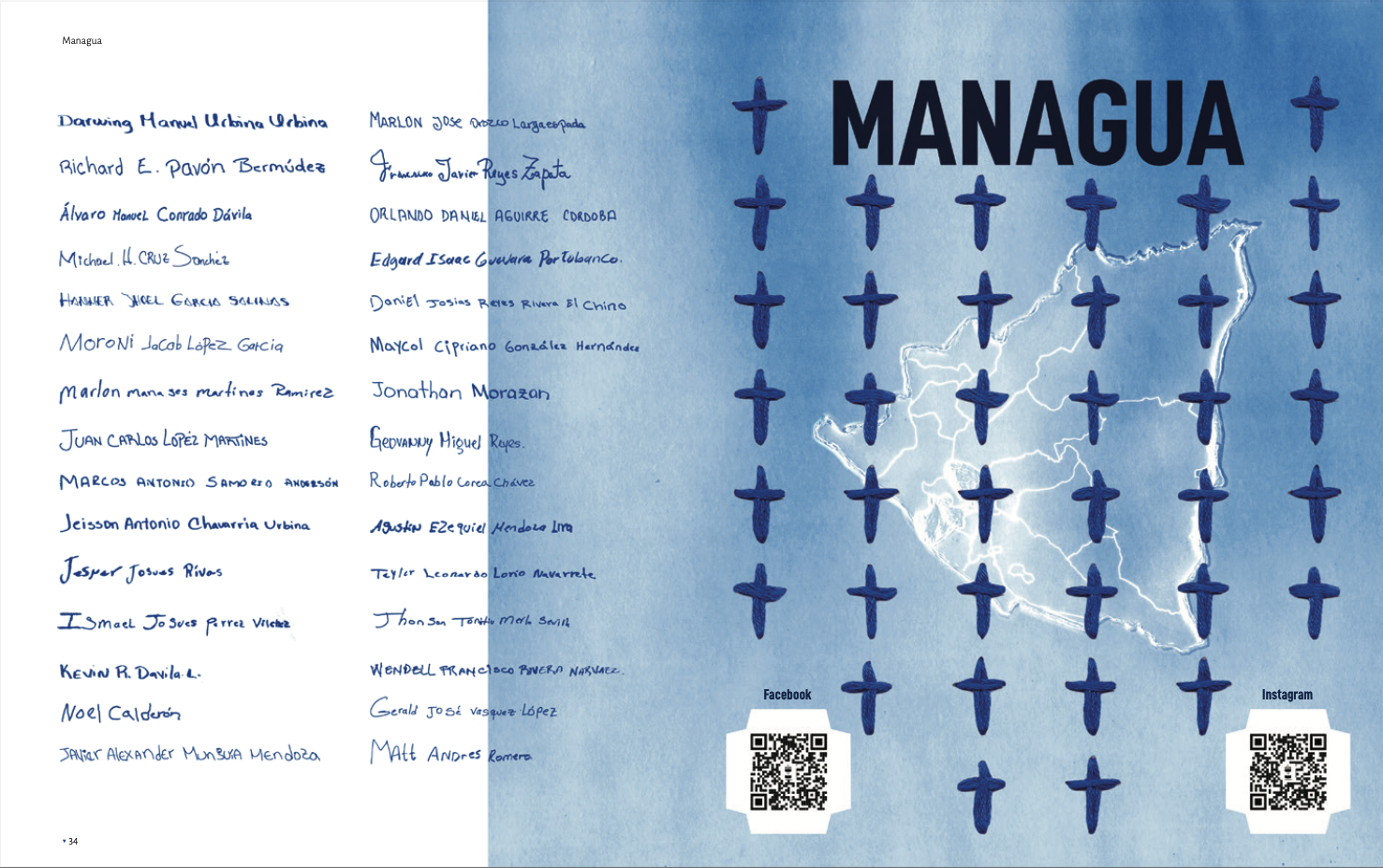
AMA AR interactive Art book, makes part of a larger ecosystem within AMA, an organization and collaborative process that seeks to dignify the victims of state violence in Nicaragua as of April 2018, and to honor their memory. The purpose behind the Interactive Art Book was to create an itinerant platform that work as a stand alone experience that allow the readers to get full context of what happened in Nicaragua during April of 2018.
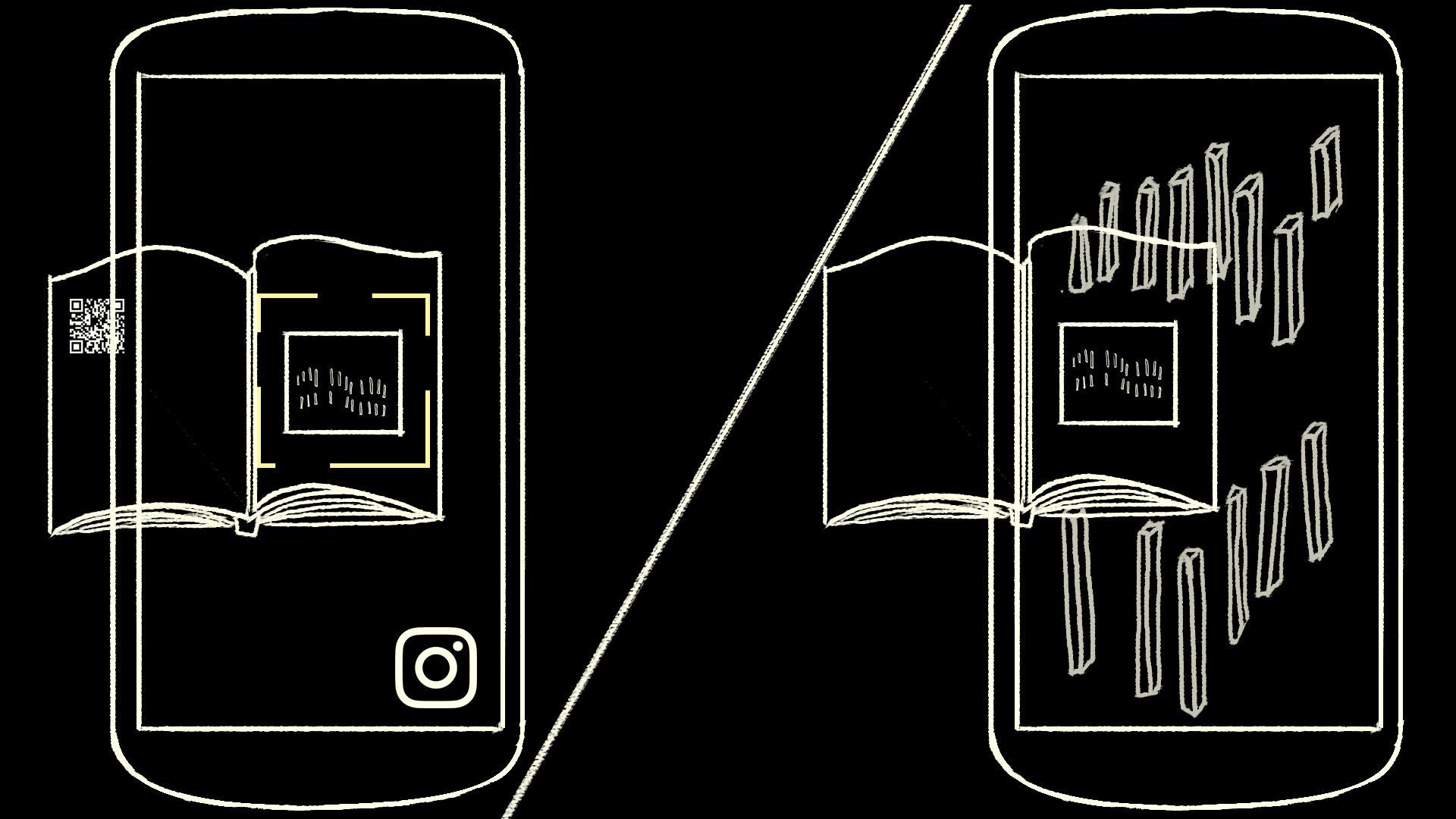
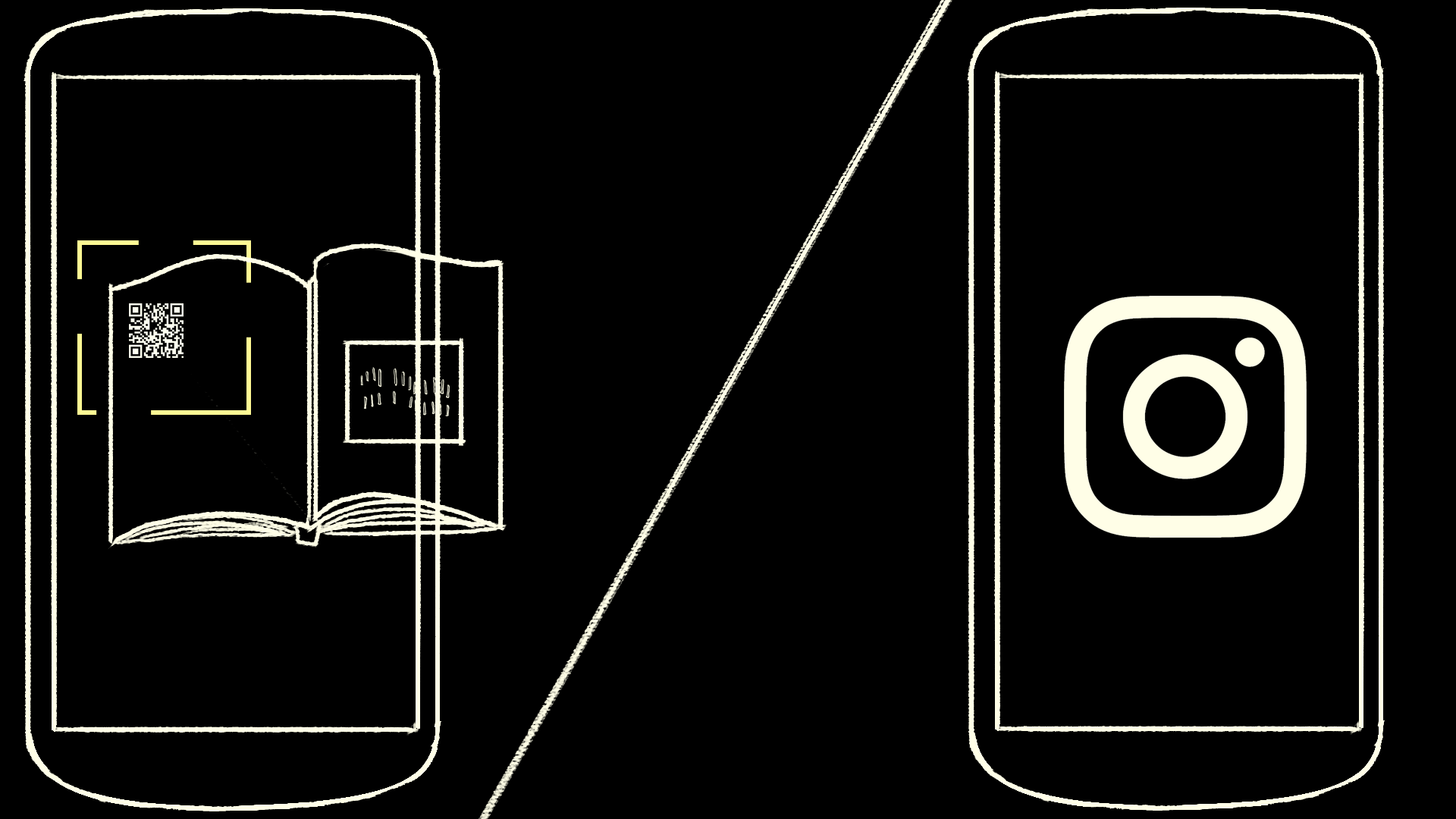
One of our main goals when developing the AR component of the Interactive Art Book, was to make sure that in every interaction with these AR Altars due respect was given to the victims and their families. Unlike a VR Experience in which the designer has total control over the input the user is receiving in any given moment, in AR the user’s context interacts with the digital environment, leaving the designer very little control over the final experience. To work around that limitation we decided to use Target or Marker Tracking as our experience trigger. This solution served multiple purposes
SOCIAL AR FOR SOCIAL JUSTICE
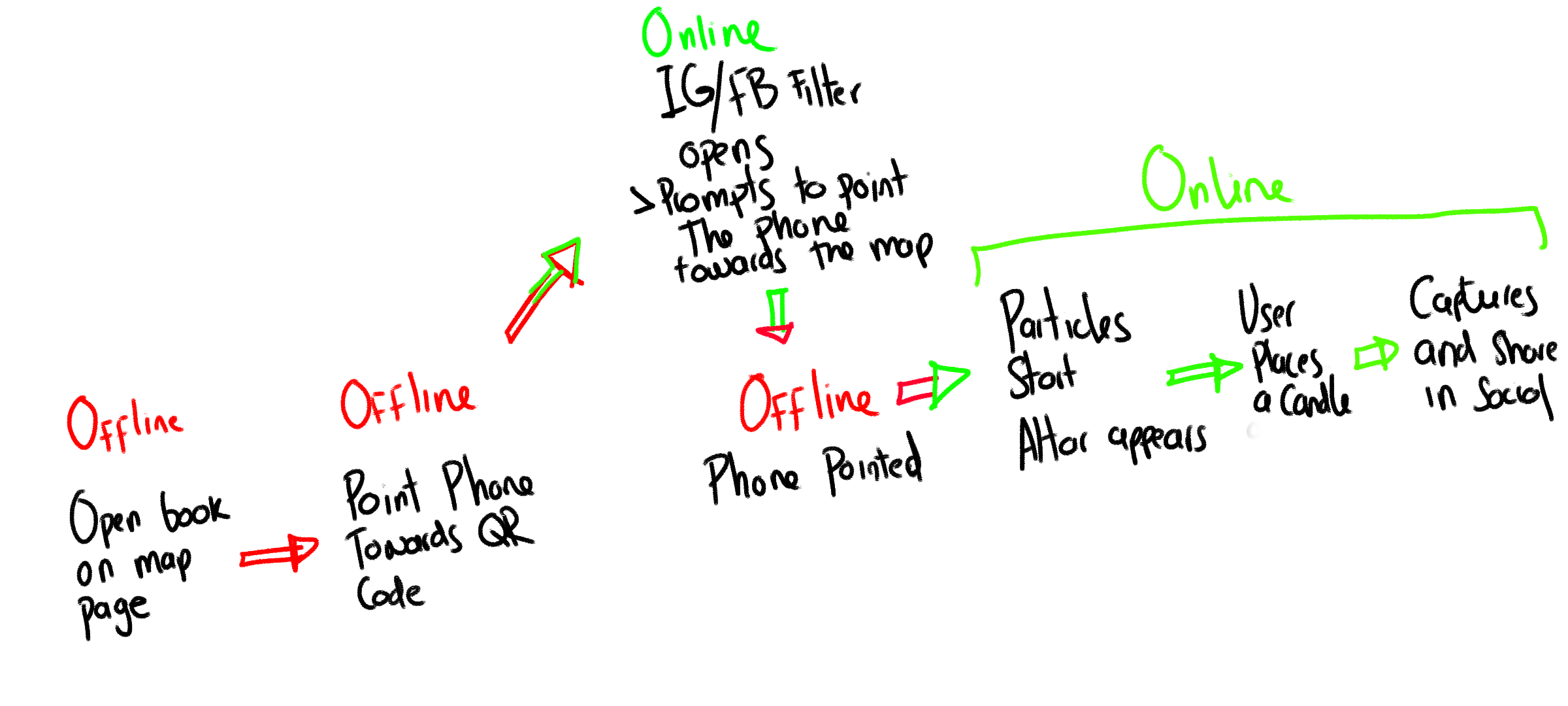
THE USER EXPERIENCE